2023-11-09
1、官方框架MINA
介绍:小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
2、WeUI
介绍:这是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
文档地址:https://wechat-miniprogram.github.io/weui/docs/
3、mpvue
介绍:mpvue 是一个使用 Vue.js开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
文档地址:http://mpvue.com/
4、WePY
介绍:WePY (发音: /'wepi/) 项目启动于 2016 年 11 月份, 是小程序最早的框架之一,是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开发小程序项目变得更加简单,高效。
文档地址:https://wepyjs.github.io/wepy-docs/2.x/#/
5、Tina.js
介绍:一款轻巧的渐进式微信小程序框架,保留 MINA (微信小程序官方框架) 的大部分 API 设计;无论你有无小程序开发经验,都可以轻松过渡上手。
文档地址:https://tina.js.org/#/?id=tinajs
6、uniapp
介绍:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
文档地址:https://uniapp.dcloud.net.cn/
7、hera
介绍:一套代码 处处运行,Android、iOS、H5以及微信小程序,是现在移动端最为流行的移动端平台,现在你可以使用小程序的语法来编写这些平台的应用。
文档地址:https://weidian-inc.github.io/hera/#/basics/quickstart
8、iView
介绍:一套高质量的微信小程序 UI 组件库
文档地址:https://weapp.iviewui.com/docs/guide/start
9、Vant
介绍:轻量、可靠的小程序 UI 组件库
文档地址:https://vant-contrib.gitee.io/vant-weapp/#/home
10、Taro
介绍:Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
文档地址:https://taro-docs.jd.com/docs
以上就是几度互联整理的关于小程序开发框架的整理,几度互联一站式软件开发制作,满足各行业专业定制。

2025-02-13

2025-02-13
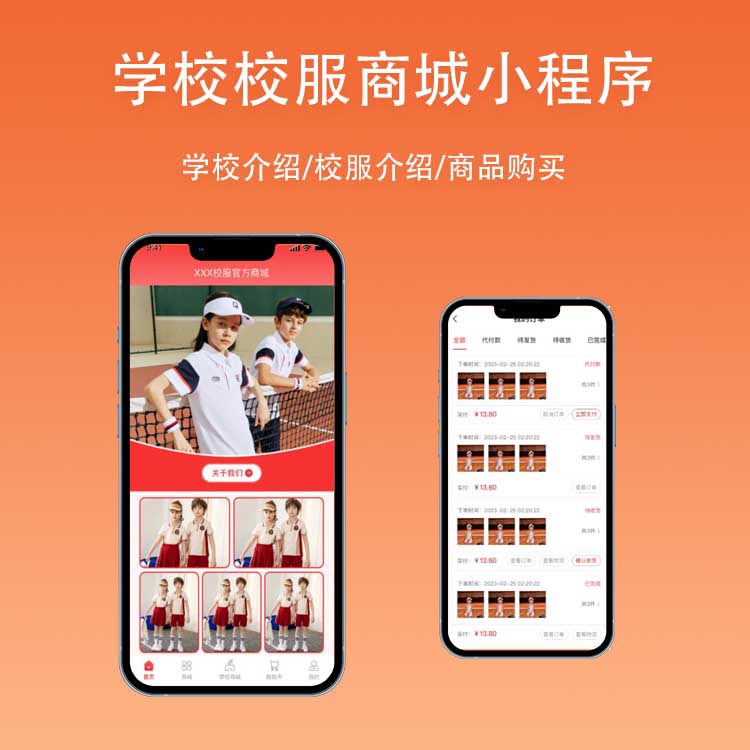
专为校服企业量身打造的校服订购商城,操作简单,订购高效,尺码按需选购,帮助校服企业实现数字化生产,减少库存压力,提高校服企业的工作效率,节省人工成本,减轻学校订购压力。

2025-02-13
几度互联最新智慧粮仓项目旨在利用先进的信息技术、物联网技术和自动化控制技术,构建一个全方位、智能化的粮食仓储管理系统,实现对粮情的实时监测、精准控制和高效管理,确保粮食储存安全,降低损耗,提高仓储运营效率。

2025-02-13
自运营一个无人售货机品牌需要系统性的规划和多方面的准备,以下是从市场调研到长期运营优化的关键步骤和建议

2024-12-28

